Weebly Release Notes: New Features And Apps From May
There are also many features in the Weebly editor that are not present in the Square editor: No blog. The Weebly editor had a full blog editor— RSS feed, comments, spam protection, categories, tags— but none of that is available in the Square editor. No video backgrounds. No membership system. No App store— which is a shame.
- Weebly Release Notes: New Features And Apps From May 2019
- Weebly Release Notes: New Features And Apps From May 2017

Remember when software came on CDs? You installed the program on your computer, explored the features and functionality, and made peace with what you got.
It wasn’t so long ago that people bought software at face value. There was no real feedback loop between users and creators. Now, of course, everything is different.
Today, buying software is an ongoing process. Modern users invest in your product roadmap and expect you to gather and incorporate their feedback and usage data.
Product-led companies that learn how to use this data end up making significant improvements to the user experience. Continual improvements aren’t nice-to-haves—users expect regular upgrades to their in-product experience and, with an ever-growing range of alternative products available, they’re fully prepared to churn if you don’t deliver.
You probably knew that, which is why your product team is hard at work building, testing, and shipping bug fixes and new features.
But like the old “if a tree falls in a forest” adage, if those improvements aren’t accompanied by effective product release notes, did they even happen?
- Weebly Release Notes: New Features and Apps from August We spent most of August hunkered down on some big platform projects that we’ll be sharing with you soon! In the meantime, here are some of the features and apps we released last month.
- New features: App interface rotation. New more user friendly design. Added possibility to read Bible. Flipping pages option. Added new setting options. Bookmarks, notes and highlights are synchronised between different devices in your apple account via iCloud. Audio for Bible. Possibility to add bookmark for any verse in Bible.
- This article lists new and updated features and content that are of interest to IT Pros for Windows 10, version 2004, also known as the Windows 10 May 2020 Update. This update also contains all features and fixes included in previous cumulative updates to Windows 10, version 1909.
Why are product release notes so important?
Product release notes act as a direct line of communication with your loyal customers and power users. Used effectively, they open up a unique engagement channel with your users that keeps them excited about what’s coming next.
Sharing release notes on a regular basis also helps set the right expectations. They’re not only a great way to keep users informed, but also to retain frustrated users who might otherwise be kept in the dark about bug fixes or new features that they’ve been yearning for. Product release notes let users know that their feedback was not only heard, but that it was used to make meaningful changes.
Product release notes best practices
In this article we’re going to look at outstanding product release notes on different channels, using examples from some of our favorite products.
But first, let’s cover some best practices that apply regardless of which channel you use to communicate your product releases.
- Keep product release notes brief
They’re product release notes not essays. You should only need a few sentences and bullet points to let users know what’s new. - Avoid technical jargon
You’re not impressing anyone with release notes that require a PhD in computer science to interpret. Use plain language when describing updates. - Help users explore new features
If you shipped a new feature, give a brief overview of what it does and where users can find it. Link to any blog posts, FAQs, or videos that your marketing team created to accompany the release. - Write release notes like they matter
Because they do! Writing release notes with the expectation that people are going to ignore them if a self-fulfilling prophecy. Don’t be afraid to sound excited about all the cool things you shipped.
Where to distribute product release notes
Product release notes should drive engagement, whether you choose to announce updates through in-app notifications, blog posts, emails, or even social media.
Each channel has its pros and cons, and the audience—and therefore outcome—will be slightly different depending on which platform you choose. Channels to consider include:
- Email—re-ngage users and encourage them to log back in to check out what’s new
- App Store—this is your elevator pitch to entice new users and get existing users excited about new features
- Blog posts—more real estate for releases that deserve more copy or explanation
- Social media—great way to spotlight single features and built hype
- In-app messaging—timely, contextual, and can be targeted to specific users
5 examples of great release notes
Below, we break down 5 examples of great release notes and explain how you can emulate them to make a bigger impact with your next update:
1. Help Scout’s monthly release notes email and blog post
Why this is a great example
- The email looks beautiful and gets straight to the point—there’s no filler here!
- The most important information is delivered in the header with just a few words.
- The email and blog post are stylistically similar—this feels like a single, cohesive experience.
- The blog post is broken up into sections, making it easy to skim through for users who are only interested in certain updates.
- The copy is easy to understand and fun to read.

Help Scout doesn’t treat their release notes like second-tier content. The email is attractive, the copy is minimal but conveys excitement, and a big call to action entices readers to click through to a well-formatted blog post that’s bursting with energy.
Your team works hard to build new features, squash bugs, and ship updates. Your release notes are a place to celebrate those achievements with your customers.
2. Slack’s multichannel release notes
Why this is a great example:
- Slack makes sure its users will never miss a beat with frequent updates on social, in blog posts, a changelog, the App Store, and an in-app update center.
- Twitter posts capitalize on the brevity of social media and demonstrate value by focusing on a single update.
- Slack keeps its social and in-app updates short and sweet, but provides links to more in-depth release notes on their changelog and blog.
- The App Store copy sounds natural, and lets users know that Slack is continually monitoring for bugs and making improvements.
- The company’s personality shines through across all channels.
Just because you're talking about fixing bugs doesn't mean you should start sounding like an exterminator. Slack makes a special effort to pen really unique release notes. Leisure suit larry mac os x download free. It's a way to get people excited about small but important changes that will actually make their lives a lot easier.
Use the compact space of a release note store to show users what you do, and how you do it.
3. Feefo’s in-app update announcement
Why this is a great example:
- Feefo uses Appcues to announce its latest features, releases, and announcements where and when they’ll have the biggest impact—in the app itself.
- The slideout grabs attention and notifies users about updates without taking them out of the app itself.
- The messaging is kept brief and the slideout is relatively unobtrusive—if the user wants to learn more, they can click a CTA button that will take them takes them to a regularly updated release notes page.
In-app messaging is powerful because it’s contextual—it catches users while they’re actually using your product. It’s also any easy channel to abuse, so take a page out of Feefo’s book and keep it simple.
If you made 20 changes to your product, for example, don’t blast users with 20 tooltips, slideouts, and modals. Pick a handful of exciting new things to feature in a single slideout or modal and write the rest up in your company changelog or blog. You can link to it in your in-app messaging and let users decide if they want the full story.
4. HubSpot’s in-depth product update blog posts

Why this is a great example:
- Long-form content is great for important feature releases that may change the way users work or use your product.
- HubSpot uses short blog posts to teach users how to use new features with step-by-step instructions and screenshots.
- HubSpot allows readers to filter by categories like marketing or sales so they only see updates that are relevant to their work.
- These product releases double as SEO-friendly help docs, meaning they are searchable and have value well past the initial feature release date.

HubSpot uses tooltips to introduce its users to new features and functionalities while they're in the platform itself. But tooltips are meant to be short and sweet; for users who want more information, succinct, tactical blog posts are great at giving users more background about a release, or even walking them through more complicated rollouts step by step.
If your update will change your users' workflow, it's a good idea to use blog posts to break the feature release down into teachable parts and make your users more skilled at using your product.
5. Teamwork’s feature and development roadmap
Why this is a great example:
- Roadmap format gives customers an insight into Teamwork’s big-picture plan, letting them know not only what’s been done, but what lies ahead (we especially love the clear status updates for upcoming features).
- Short, succinct copy offers an overview of Teamwork’s recent activity—the amount of work they’re able to showcase on a single page is impressive and lets current and prospective users know that they can count on continual progress.
- Links to more in-depth blog posts for readers who want more information.
- A clear celebration of Teamwork’s.. well, teamwork.
Teamwork gives customers a peek inside its process and progress with a transparent list of recently completed tasks and features soon to come.
Your own team is constantly making changes and improvements to your product, big and small. Showcase that hard work and let your audience know that the gears never stop turning behind the scenes.
Make a bigger impact with great product release notes
Your team works hard on each new feature, so don't sell yourself short. A feature release is an opportunity to share with current users and potential users alike the culmination of your hard work.
Using product release notes effectively will help you to not only get your new feature out into the world, but also to re-engage users, build excitement around your entire product, and extend your brand's reach to new audiences.
Want help planning the perfect product launch? Try ourProduct Launch Plannertool for free!
[Editor's note: An earlier version of this article was published in December 2016. We hope you like the updates!]
Weebly is an excellent, easy to use website builder that is also going through a transition.
Any review of Weebly in 2020 should begin with this fact: Weebly is currently maintaining two different editors for creating websites: the Weebly editor and the Square editor.
Existing users will be familiar with the Weebly editor. It’s an excellent, easy to use editor that Weebly suggests is best for customized, non-ecommerce websites: Onvif pc software last evil 2.
But then there is the new Square editor. It’s significantly less flexible but a bit easier to use. It’s meant for ecommerce websites.
The Weebly editor is still an excellent, easy to use editor. In the past I’ve given it a perfect 5 stars.
The Square editor is limited. It has more in common with GoDaddy than it does Squarespace or Wix. Despite it’s limitations, Weebly has told me they “prefer to shift traffic to [the Square editor].” And while the Square editor may one day be great, it’s not there yet.
Note: Square is not Squarespace. Squarespace is a seperate company. This can get confusing.
Note: My work is supported by affiliate commissions. Read more »
The Weebly Editor
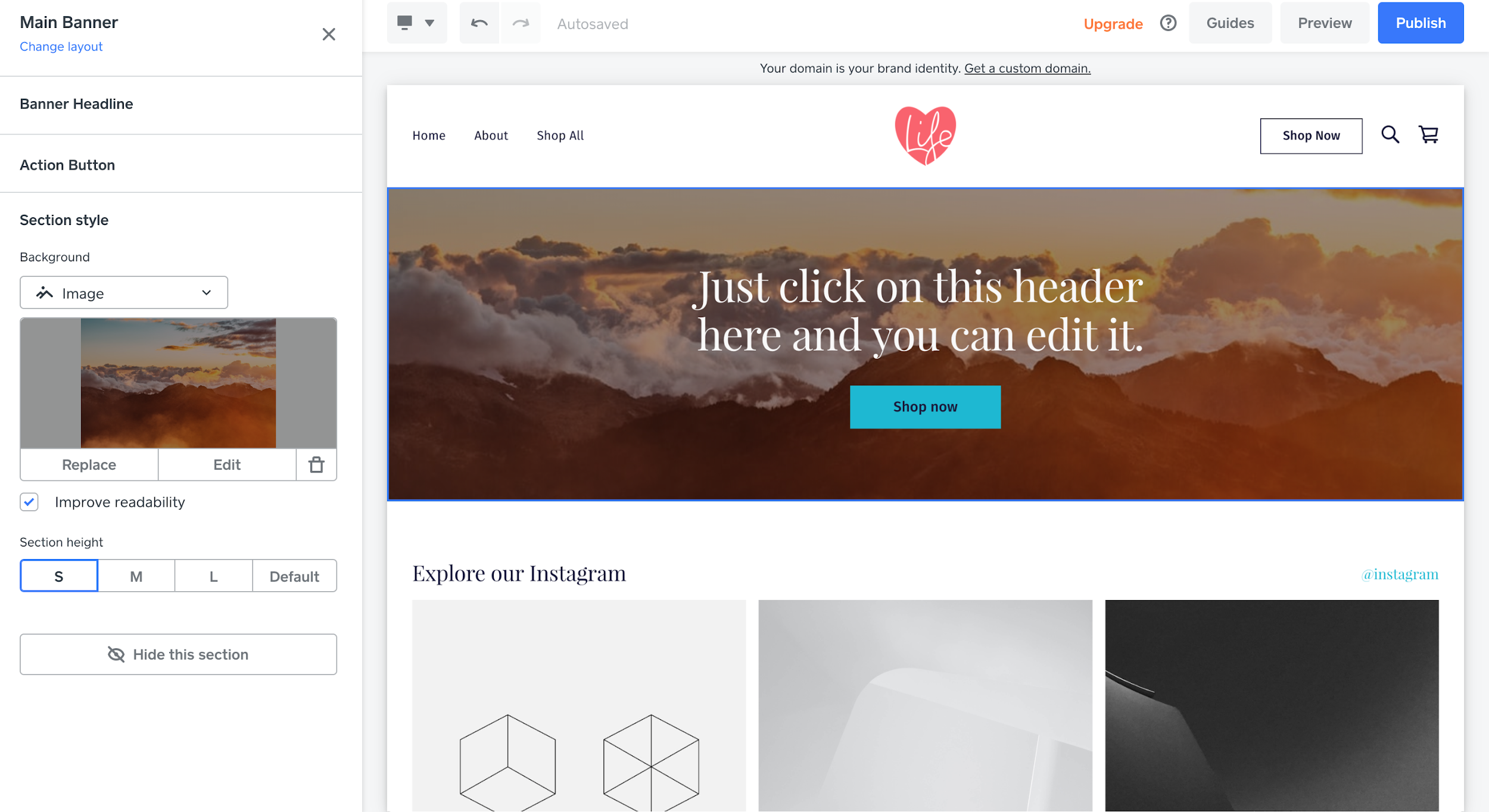
Pages in the Weebly editor are built by dragging elements or sections from the side drawer into your page. Elements and sections are then edited within the page:
Pretty simple, right?
Now let’s trying something a bit more complicated: watch below as I edit a background image. Notice how parts of the interface slide out and the background image editor slides? Weebly’s interface is modular— it moves in and out depending on the task. This keeps the interface from becoming unnecessarily cluttered and overwhelming. It’s a trick you’ll find often in the Weebly editor.
You might not notice Weebly’s modular interface when you’re using it— it’s pretty subtle. But it’s these details that make Weebly so easy to use. By comparison watch how overwhelming Wix’s interface becomes when editing a background:
Weebly offers around 70 themes— which is less than Wix and about the same as Squarespace.
In terms of quality, Weebly’s themes are better than Wix but not quite as good as Squarespace (Squarespace has the best themes of any website builder).
Here are a few example Weebly themes:
You can get access to more themes by using Weebly’s old themes but don’t bother using them— they’re not responsive. If you are desperate for a wider theme selection you could always try a 3rd party theme provider like Mojo Marketplace— Weebly themes cost around $49 there.
Theme customization in Weebly has always been limited.
It’s easy enough to customize fonts…
You can customize these fonts.
…But there are few choices for customizing the colors of your website. You choose one color that gets applied in several different places— for example, it’s applied to the color of buttons and the active navigation. You can’t customize where or how it is applied.
I also wasn’t able to change the color of my footer without editing code— which feels like an unnecessary limitation.
You can't choose a custom background color for the footer.
One interesting part of the Weebly editor is the App Center. The App Center lets you install apps that add new elements and features to your Weebly website.

Weebly's App Center.
Some apps are free and some are paid:
Weebly Release Notes: New Features And Apps From May 2019
| APP | PRICE | WHAT IT DOES |
|---|---|---|
| Multilanguage | $3 / month | Add pages in multiple languages that visitors can swap between. |
| Paid Members | $10 - $30 / month | Create a paid subscription, membership site (for example: selling an online course) |
| Simple Table | Free | Adds a table element for building tables. |
Weebly Release Notes: New Features And Apps From May 2017
Theoretically the App Center is an ecosystem for 3rd party developers. But in practice it’s mostly just apps created by Weebly. For example, there isn’t even an email subscription box from Mailchimp or Constant Contact— the most popular email newsletter providers. In this way the App Center isn’t comparable to Wordpress Plugins or Shopify’s App Store.
